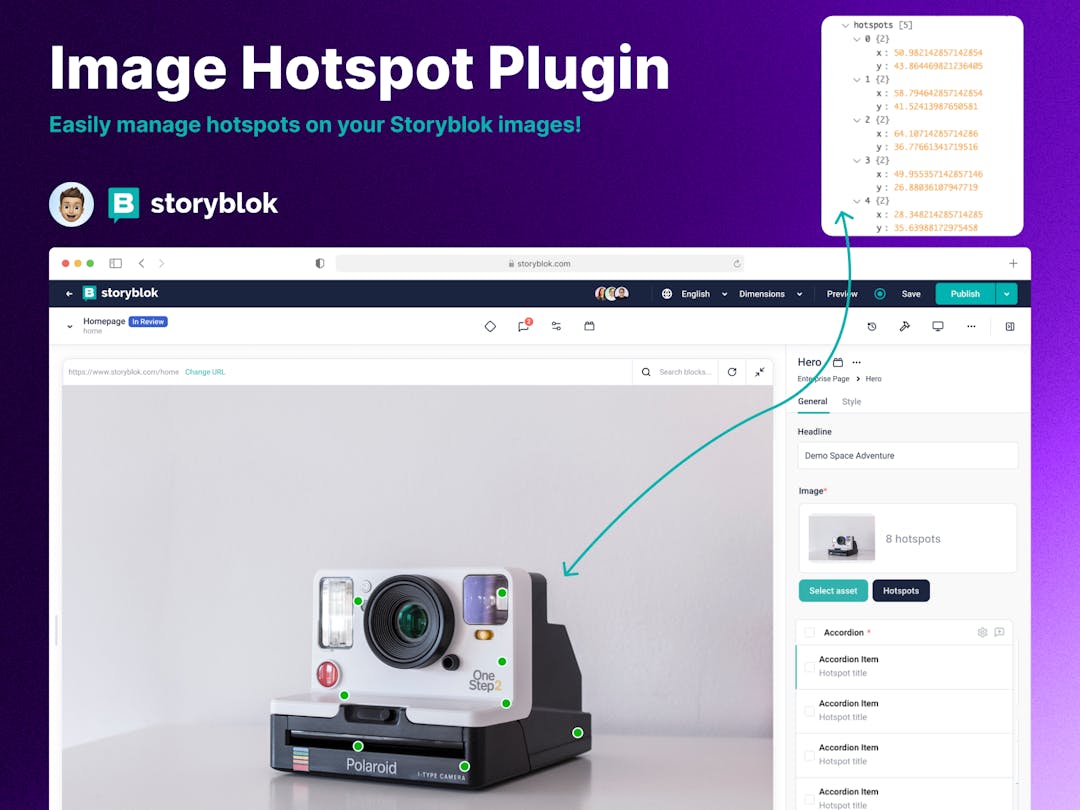
Storyblok Image Hotspots Field Plugin
A Storyblok field plugin that allows you to upload an image and manage hotspots. Data is saved alongside the story for easy management in the frontend.

While developing multiple Storyblok websites there was a need for a simple plugin that allows content authors to add hotspots to their images. The data needed to be saved alongside the story so it could be easily managed in the frontend allowing for a wide range of expiereinces.
If you wish to use this plugin in your Storyblok, you can Buy now to get full access to the plugin and code.
What is it?
A field plugin that you can easily add to an Storyblok space. It then allows you to add the plugin as a field to any of your content types.
Once added, you can upload an image and add hotspots to it. Each hotspots position is stored as json alongside the story.
The plugin is written in Vue making it easy to extend and customise.
Features
- Custom field type in Storyblok
- Vue.js based
- Field Plugin SDK 1.0
- Stores hotspots as json
- Add/Remove hotspots easily
Use cases
- Annotations e.g. product information or link to products
- Image galleries
- Accordions e.g. features of a product
Download
Want to quickly add this plugin to your Storyblok space? Buy now